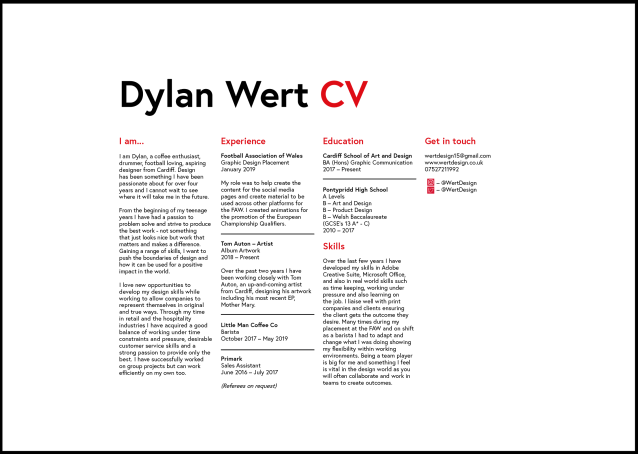
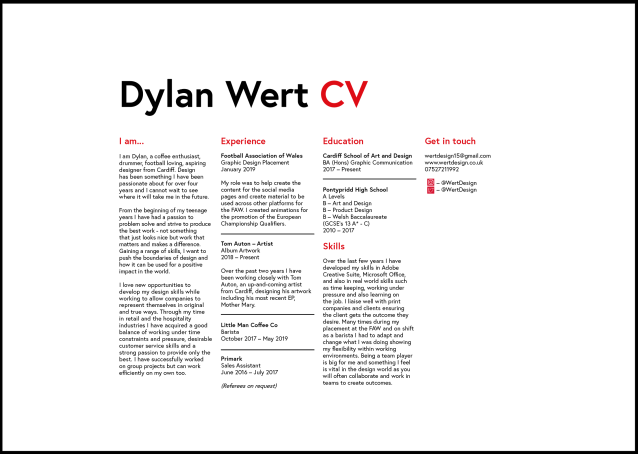
My feedback from my CV was that there needed to be more breathing room between the title and bodies of text. The gap could be filled with a skills section as this was something that I had not yet included. Also, that the whole body of text could be shifted down the page slightly for more white space above.
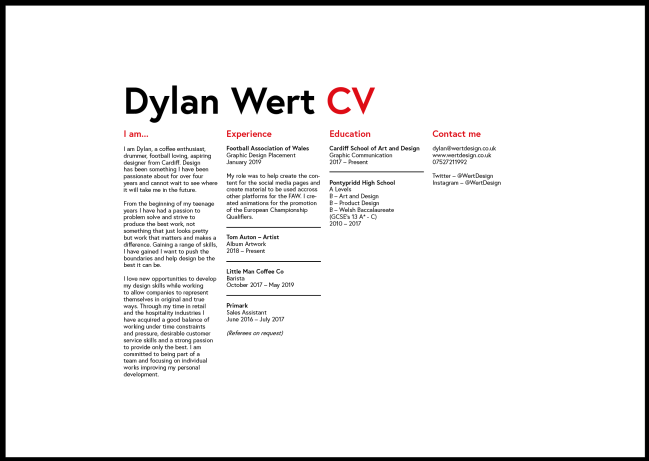
I made all of the above changes but also some of my own I felt would aid the overall design. These were expanding on my experience with Tom Auton and also including social media icons for twitter and Instagram that were interactive. This means as an interactive PDF it would be quicker and easier to load up these social media pages and look at my presence there. Below is my final outcome:

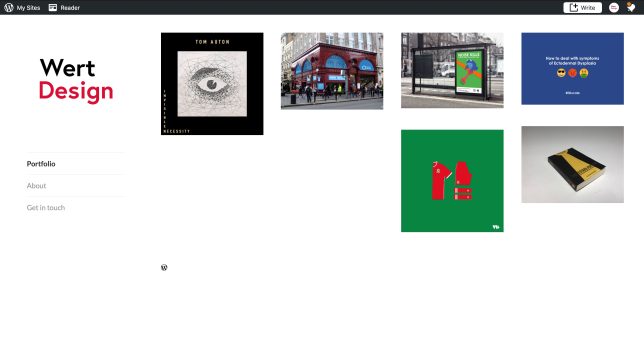
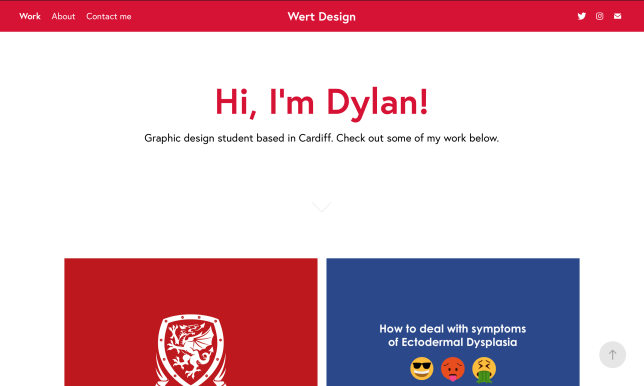
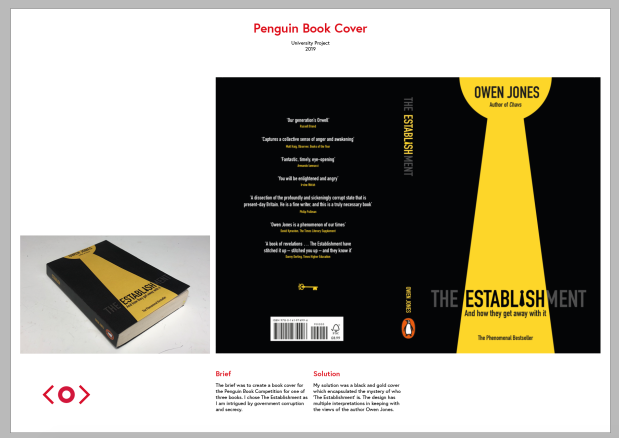
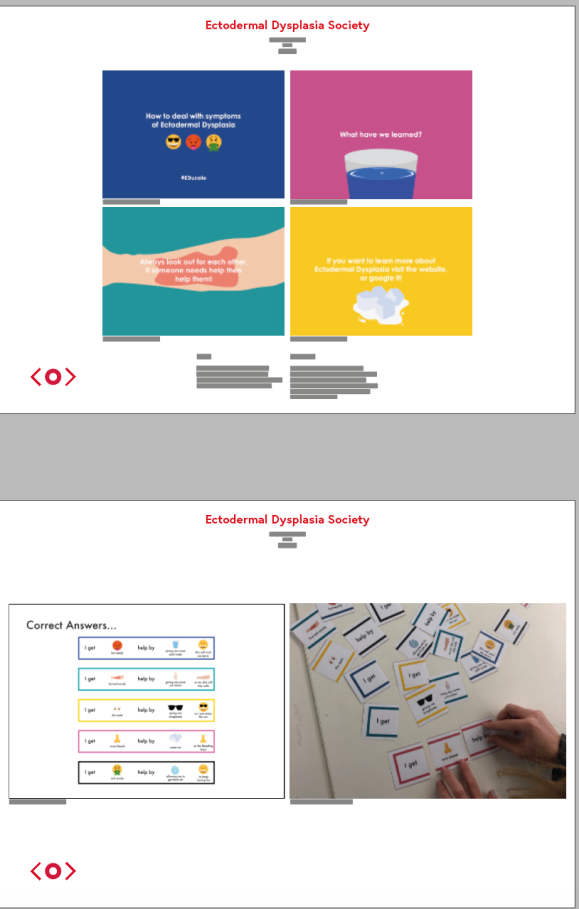
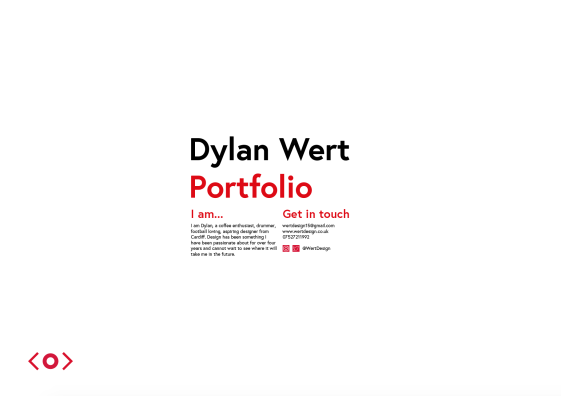
My feedback from my Portfolio was more in depth with some big changes needed for improvement. One main difference was that the navigation was now all in one location at the bottom left of the pages. This meant it wouldn’t take as much work for users to scroll across the page to simply click the next page button.

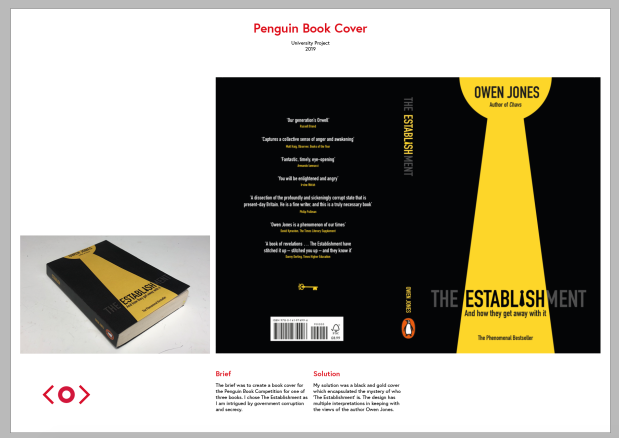
The Penguin Book cover page had to include the flat image of the cover for marking purposes, but I maybe would not include that in a portfolio in the future.

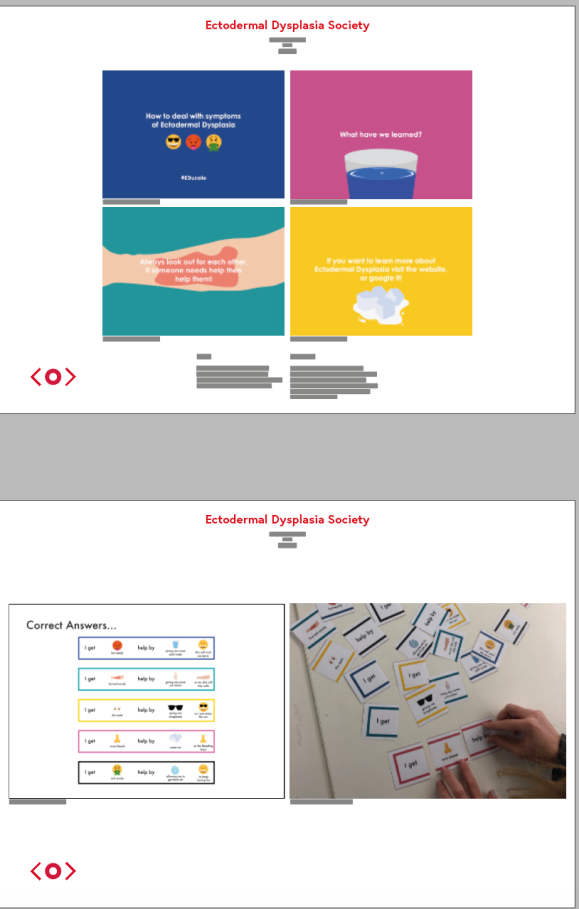
Another big change was to have the ED work split into two sections. The first page being four of the slides from the presentation and the second being the game. This allows the viewer to understand each concept individually rather than them all being on the same page.

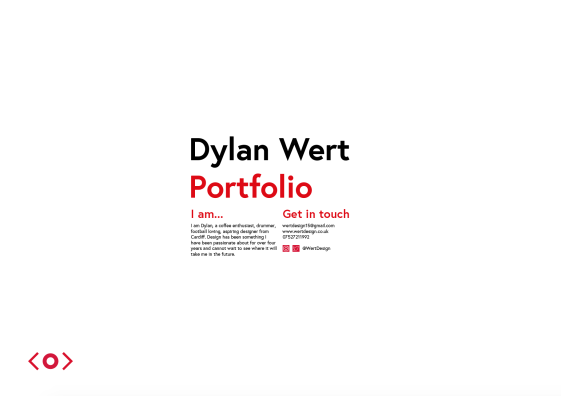
Finally, the last page includes ‘Dylan Wert Portfolio’ like the first page to round it back up to what it is all about with contact information and social media links below.

Overall, I am happy with the outcomes that I have produced and think they are so much better than my portfolio from last year and CV’s I have used to get jobs. Do I think that there is room for improvement, however? Yes of course! The portfolio and CV should always be looked at and review to update it as I create new work building an even stronger collection for my career chances in the future.
Dylan Wert Portfolio Final